初めに
WEBシステムでスマホでしかテストできない「BarcodeDetector」をテストする時や、
スマホでの動作確認をする時に、
PCからAndroid上のChromeのdevtoolの確認とChromeを操作したい時のやり方です。
Androidスマホの開発者オプションを有効にする
大体どのスマートフォンでも一緒で、「設定」のどこかに有る「ビルド番号」を連打します。
私の手元にはAsusのZenfone5では下記に「ビルド番号」がありましたが、
どのスマホでも大体一緒です。
設定→システム→端末情報→ソフトウエア情報→ビルド番号「ビルド番号」が見つかったら、「ビルド番号」を連打します。
「開発者向けオプション」を有効にしますか?的な事を聞かれるので、
OKすると 「システム」の中に「開発者向けオプション」が表示されます。
AsusのZenfone5の場合は下記の場所に「開発者向けオプション」が有りました。
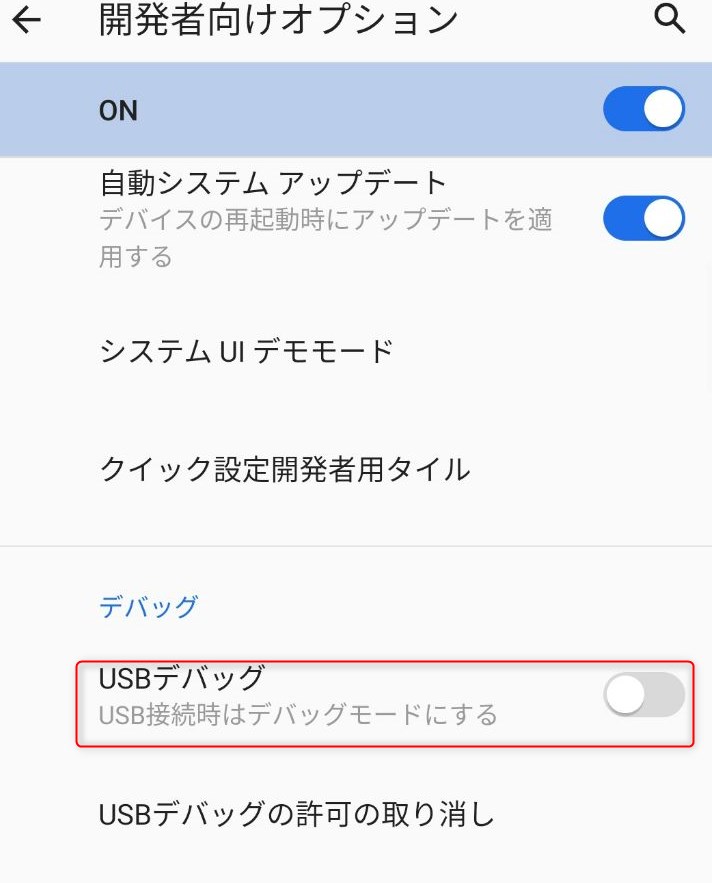
設定→システム→開発者向けオプションUSBデバッグを有効にする
「開発者向けオプション」に入ると「USBデバッグ」という項目があるのでONにします。

ONにしたら、
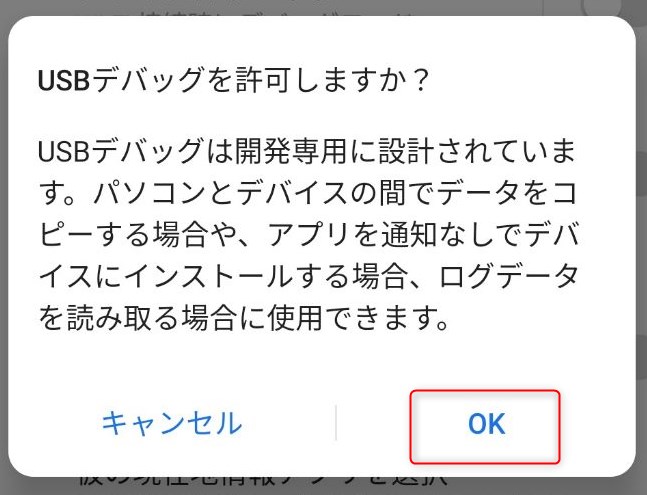
確認画面が出るのでOKとします。

AndroidスマホとPCをつなげる
接続はデータ用USBケーブルで有る必要が有ります。
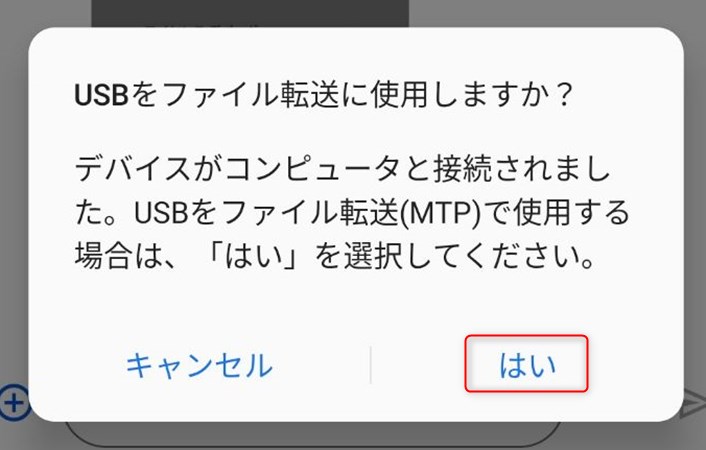
接続すると「USBをファイル転送に使用しますか?」と聞かれるので「はい」を選択

AndroidスマホのChromeを起動する
Chomeを起動して適当なページに移動します。
PCからinspectする
PCのChomeを起動して、
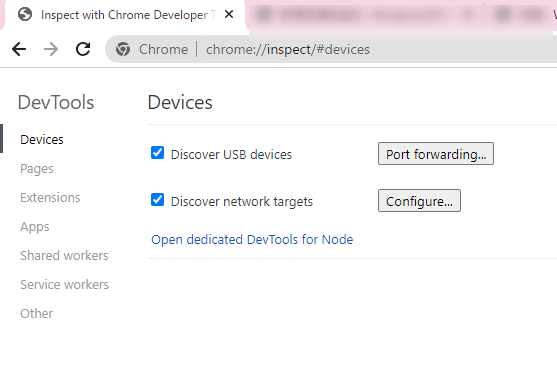
ChomeのURL部分に「chrome://inspect/#devices」を入力してEnterをクリック
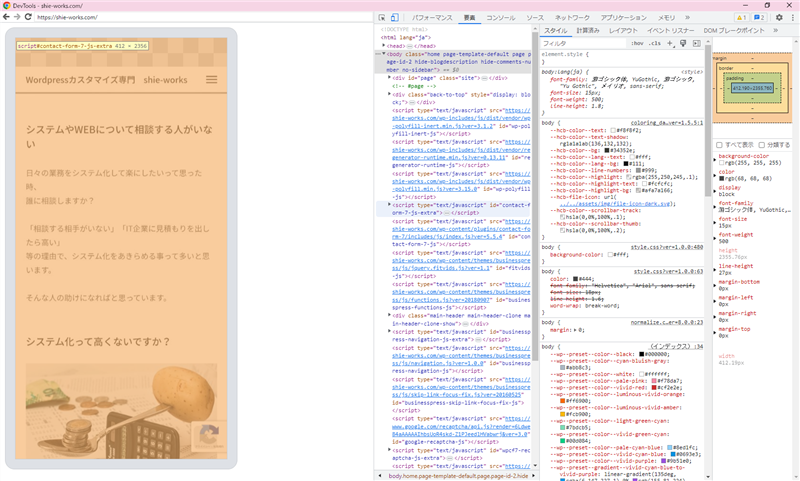
こんな感じの画面が表示されます。

Androidスマホ側でデバッグが開始された旨のメッセージが表示されます。

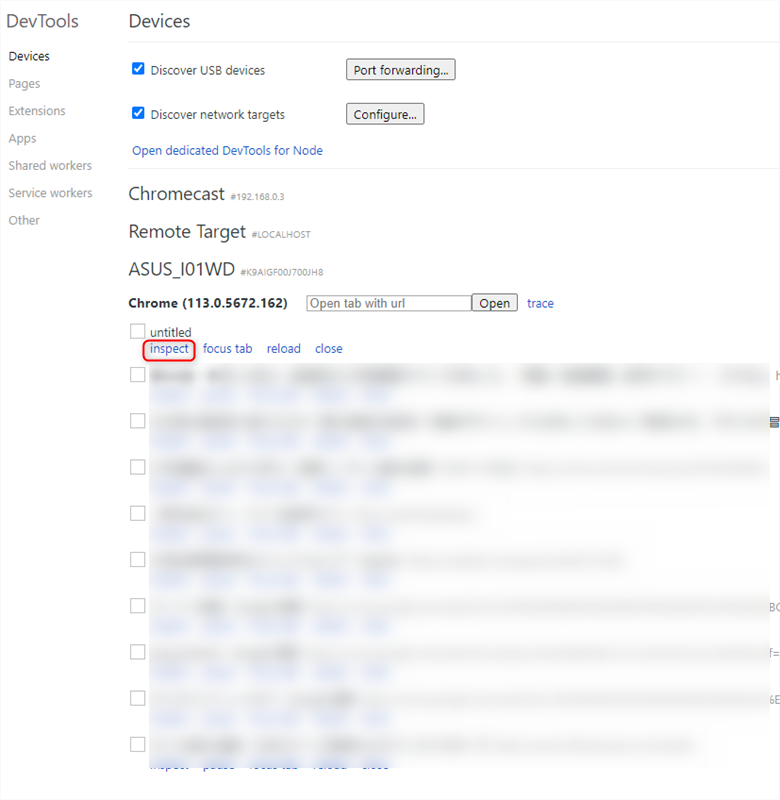
PC側inspect画面ではAndroidスマホのChromeで開いてるタブの情報が全て表示されます

この状態になったら、devToolで確認したいタブの「inspect」をクリックします。
devToolが立ち上がるので後はご自由に