ブラウザとnodeの両方から使えるJSライブラリをES6で書いて、ES5への変換をwebpackを使ってビルドしようと思ったらドはまりしたから、めもしとくよ~。
参考にさせてもらったサイト
【JavaScript】ES6のクラスの定義方法
ES6でのclass定義について参考にさせてもらいまいした。
ブラウザとnode.jsに両対応したライブラリを作りたいときのWebpackレシピ集
※実は古いwebpackでの記事なので、正しく動作しなかった。
jsライブラリを作成するためにbabel7+webpack4で環境構築
ライブラリについてのヒントになった
本家のwebpackのライブラリについて書いてるページ
やっぱり本家のドキュメントが一番役に立つ・・・
でもこのドキュメントにたどり着くまでが長かった・・・
webpackを動作させる
正直この項目だけで1ブログ書けるから、その内書くわ・・・
ごめんなさい。
webpack.config.jsの中身
module.exports = {
// モード値を production に設定すると最適化された状態で、
// development に設定するとソースマップ有効でJSファイルが出力される
mode: "production",
// メインのJS
entry: {
'Library':"./src/js/Library.js",
},
// 出力ファイル
output: {
library:{
name:'BalanceSheet',
export: 'default',
type: 'umd',
},
filename: "./dist/js/Library.js"
},
module: {
rules: [
{
// 拡張子 .js の場合
test: /\.js$/,
use: [
{
// Babel を利用する
loader: "babel-loader",
// Babel のオプションを指定する
options: {
presets: [
// プリセットを指定することで、ES2020 を ES5 に変換
"@babel/preset-env",
],
},
},
],
},
],
},
}要は、output.libraryが肝でした。
本家のドキュメントにたどり着くのがマジで大変なのよね~
output.library.type='umd'についてはここで説明されてるけど、
google翻訳じゃ意味わからんwww
要は、nodeJsでもブラウザでもどっちでも使えるライブラリにしたければ
とりあえずumdにしとけ的な感じでした
src/js/library.jsの中身
取り合えず、ライブラリとして最低限確認できるかどうかを見たかっただけなので、
中身は意味のない物になってる。
export default class {
aaa = '111'
};htmlファイルから読み出す
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<script type="text/javascript" src="./js/balanceSheet.js"></script>
<script>
console.log(new BalanceSheet());
</script>
</body>
</html>
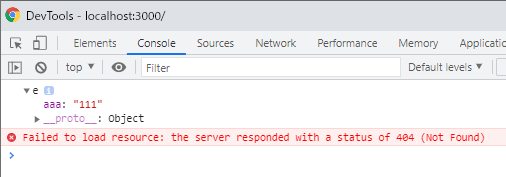
デベロッパーツールのconsoleは以下のようになってます。

良い感じ!
最後に
ブラウザ対応のライブラリをwebpackで作ろうと思いたって、うぉぉぉぉやるぞ~!
多分4時間ぐらいでできるだろうと思ってたのに、
作りは始める前のライブラリ化する部分で4時間かかってしまった( ゚Д゚)
まぁそんなもんですわなwww